


1.环形图标的绘制
选择背景图层,创建“信息中心图标”图层,使用选择工具组中的“椭圆选择工具”,按住<Alt+Shift>从中心创建正圆形选区。设置前景色为(R:212,G:71,B:17),背景色为(R:248,G:174,B:54),选择渐变工具,为选区从上向下填充前景向背景的渐变色,按<Ctrl+D>取消选区。再次选择“椭圆选择工具”,按住<Alt+Shift>从中心创建一个小一些的正圆形选区,按Delete键删除选区内的图像,结果如图所示。

网站信息中心栏目的设计教程(图一)
2.栏目文字的设计
选择文本工具,输入“信息中心 News”栏目文字,设置字体为“汉仪中圆简”,设置字号16,颜色为深灰(R:45,G:45,B:45),如图所示。

网站信息中心栏目的设计教程(图二)
3.栏目信息的设计
同样使用文本工具,设置文字字体为宋体,大小为11,行距为18,颜色和标题一样为深灰,输入6条新闻标题信息,结果如图所示。使用同样的方法输入新闻日期,如图所示。

网站信息中心栏目的设计教程(图三)
创建“新闻图标”图层,使用矩形选择工具,设置选择方式为第二个图标“相加”,如图所示,在每条新闻的前面创建小的正方形选区,设置前景色为橙色(R:212,G:71,B:17),按<Alt+Delete>键填充前景色,结果如图所示。

网站信息中心栏目的设计教程(图四)
4.更多新闻的设计
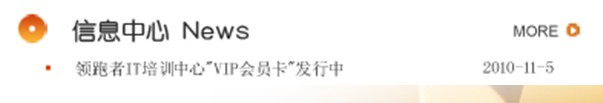
使用文本工具输入英文更多“MORE”,设置字体与大小,放置在信息中心栏目的右侧。选择“新闻图标图层”,按照绘制信息中心图标的方法,绘制表示更多的图标,注意中间的三角形可以通过多边形选区工具建立,结果如图所示。

网站信息中心栏目的设计教程(图五)
至此“网站信息中心栏目的设计方法教程”结束,由科普云烟台网页设计部整理发布
| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:教你网页版权区域的设计方法教程 |
| |||
| 下一篇:教你网站热点链接栏目的设计方法教程 |