1.新建文件
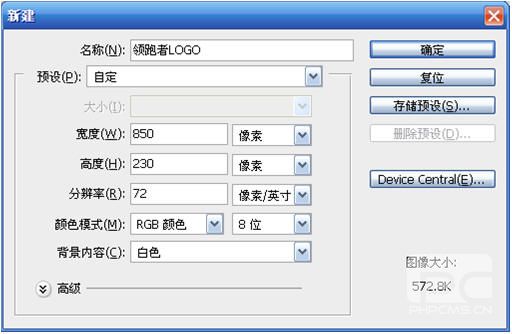
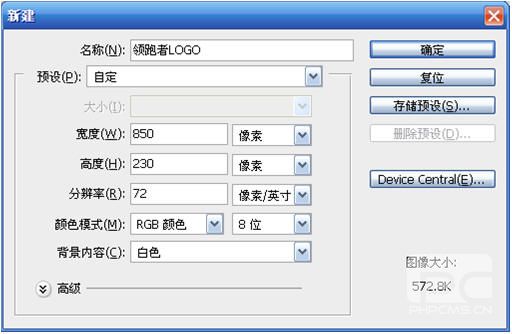
启动Photoshop CS5,选择菜单“文件|新建”命令,设置文件大小为850*230(宽度*高度),分辨率72像素/英寸(dpi),色彩模式为RGB,背景颜色为白色,文件名称为领跑者LOGO

2.创建图层
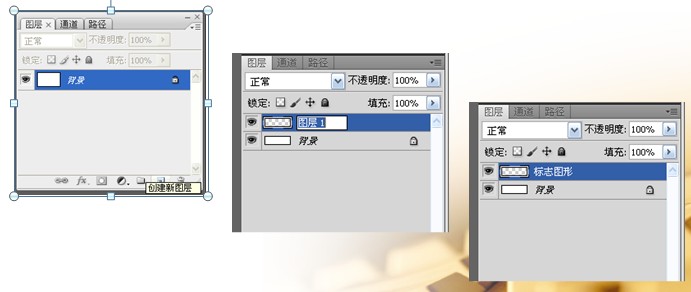
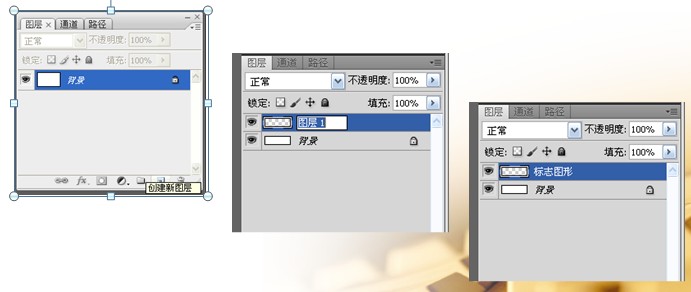
单击图层面板右下角的创建新图层按钮 ,创建“图层1”,我们可以双击“图层1”文字,修改为“标志图形”。

3.钢笔勾画标志造型
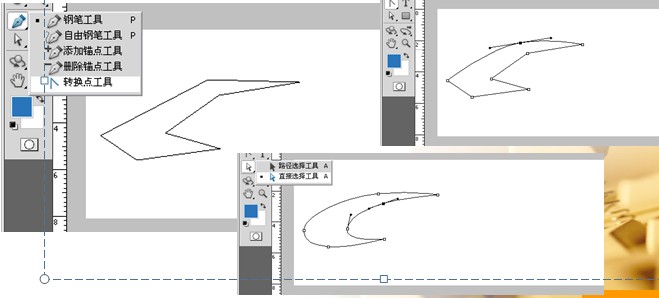
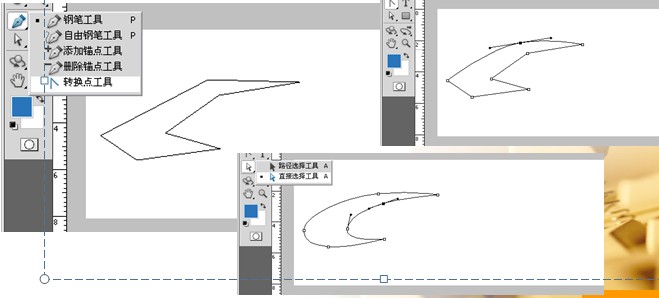
使用工具箱中的钢笔工具 ,设置属性为路径方式,按如图所示锚点连续单击鼠标,用钢笔工具勾勒出背景的基本形状,到最后一个节点时单击第一个锚点,实现封闭路径。

按住钢笔工具,在弹出的工具组中选择转换点工具,如图所示,单击路径上的锚点,然后按住鼠标拖曳,可以对路径锚点类型的调整,拖动控制柄使曲线变得圆滑。

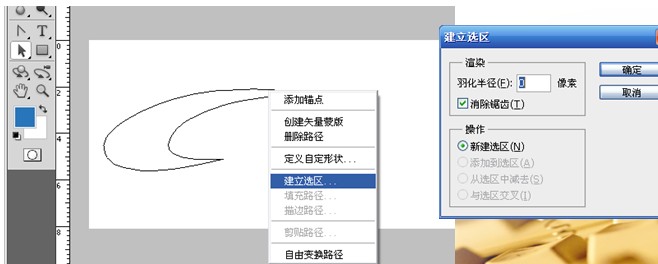
4.路径选择工具创建选区
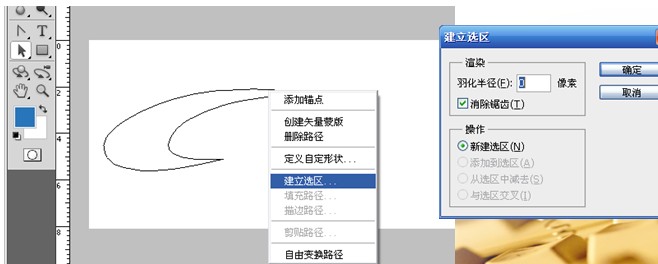
使用路径选择工具 选择路径,单击鼠标右键建立选区,在弹出的建立选区对话框中,设置羽化半径为0。

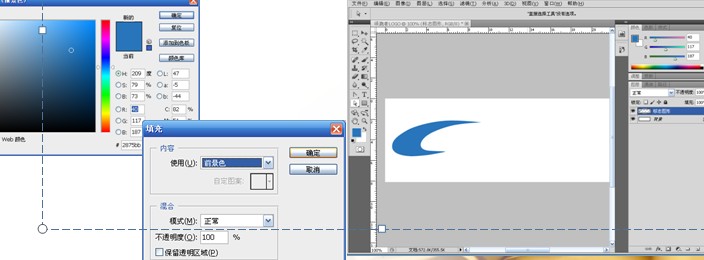
5.填色与处理
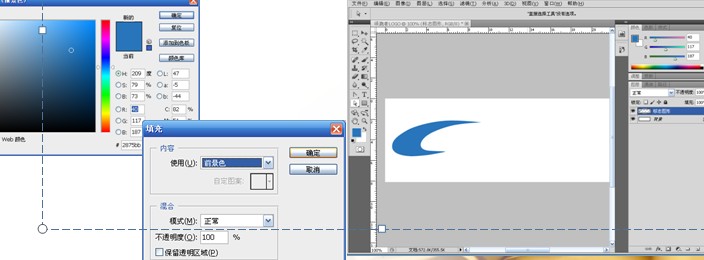
单击工具组中的前景色设置工具 ,弹出拾色器对话框,设置颜色为蓝色(R:40,G:117,B:187)。选择菜单“编辑|填充”,设置填充色为前景色,单击确定为选区填色。
设计指导:填色一般采用快捷键的方法,填充前景色快捷键<Alt+Delete>,填充背景色快捷键<Ctrl+Delete>。

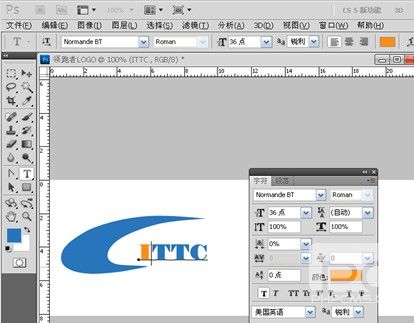
6.标志文字设计

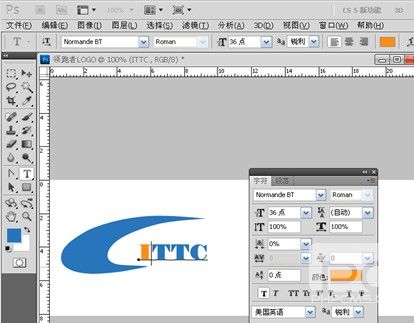
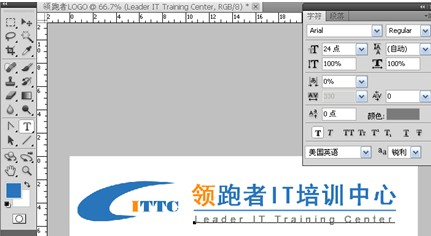
使用文本工具 ,输入文字“ITTC”,使用文本工具框选文字,单击文字工具属性面板上显示字符面板的按钮 ,显示字符控制面板,调节字符面板属性,设置字体为Normande BT大小为36,选择“I”字母,设置颜色为橙色(R:210,G:84,B:10),选择“TTC”字母,设置颜色为蓝色(R:40,G:117,B:187)。

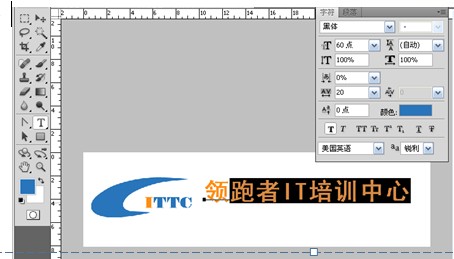
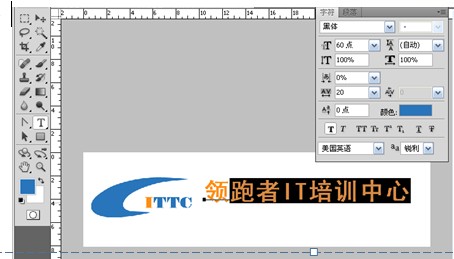
使用文本工具设置网站名称“领跑者IT培训中心”,设置字体为黑体,大小60,调节AV字符间距为20,选择“领”文字,设置颜色为橙色(R:210,G:84,B:10),选择“跑者IT培训中心”文字,设置颜色为蓝色(R:40,G:117,B:187)。

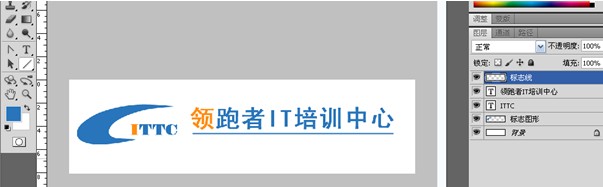
新建图层,改名为标志线,设置前景色为蓝色蓝色(R:40,G:117,B:187),使用直线工具,设置选项为填充像素,宽度为3像素,按住Shift键拖动鼠标,绘制水平直线。

输入网站英文“Leader IT Training Center”,设置字体为Arial,大小为24点,颜色为灰色,AV间距为100。

科普云网页设计部整理发布。