


1.建立文件
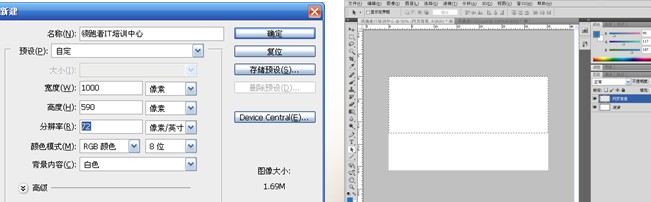
新建文件,设置文件大小为1000×590,分辨率设置为72,这里采用了比较保守的方式,这样方便于后面的调整。新建“网页背景”图层,使用矩形选择工具,框选选区。


2.填充渐变色
选择渐变工具 ,设置渐变属性 为线性 渐变,单击颜色选项 ,进入渐变编辑器,进行如图参数设置,上面的控制点工具 用于控制该点的不透明度,下面的控制点工具 用于控制该点的颜色,我们这里只需设置颜色即可。
从左向右颜色为左侧:(R:149,G:213,B:242),40%位置处:(R:178,G:226,B:249)
右侧:(R:26,G:95,B:168)按住Shift键,
从左向右拖曳鼠标,为选区填充渐变颜色。
3.创建路径蒙版
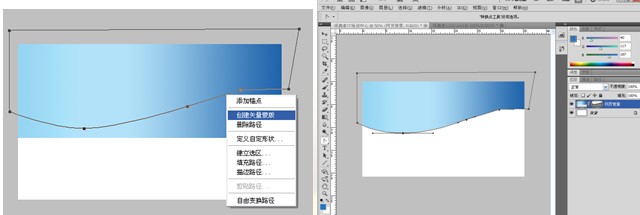
使用钢笔工具,创建如图所示的路径,之所以上面和左右都超过了文件的范围,是因为建立选区后,只会保留文件内部的区域,这样建立选取的方法很快。使用路径选择工具选中路径,单击鼠标右键,选择创建矢量蒙版。单击图层空白处或选择其它工具,蒙版效果如图所示。

网页Banner背景设计方法图三
4.放入标志
打开领跑者LOGO文件,使用移动工具直接拖动到领跑者效果图中,使用快捷键Ctrl+T对图形进行自由变形,注意将属性中的链接按钮按下,以保证按比例缩放,注意,可以通过窗口菜单的层叠选项将多个文件排列在窗口中,进行图形的拖曳。

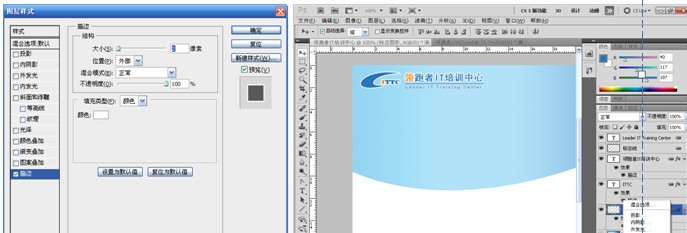
5.图像描边
为了使标志在背景中突出出来,这里采用描边的方式。单击图层面板下面的添加图层样式 按钮,选择“描边”选项,设置描边颜色为白色,大小为2像素,依次设置相应图层的描边效果。

| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:科普云教你网站标志设计教程 |
| |||
| 下一篇:教你网站导航设计方法教程 |