


1.素材的部分选择
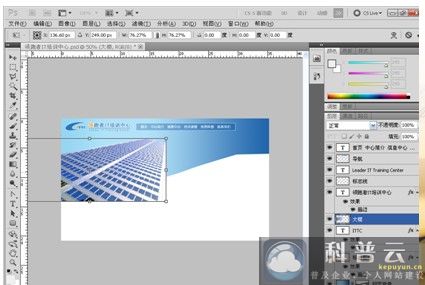
选择菜单“文件|打开”命令,打开配套光盘中“\源文件\6\素材\大楼.jpg”文件,使用多边形套索工具 沿大楼轮廓单击鼠标,选择大楼的主体,选择菜单“编辑|复制”命令,选择“网页背景”图层,单击创建新图层图标,创建新图层,改名为“大楼”,选择菜单“编辑|粘贴”命令 。

网站主页栏目设计方法教程图一
2.图片的变形
按

网站主页栏目设计方法教程图二
3.选区的载入
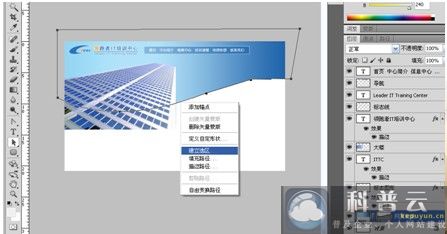
单击网页背景图层,单击右侧的带有路径的缩览图,此时路径显示出来,使用直接选择工具选中路径,右击,选择建立选区,如图所示。

网站主页栏目设计方法教程图三
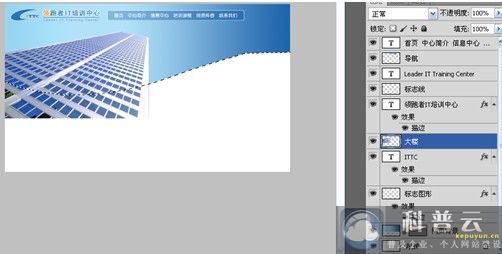
选择大楼图层,单击图层面板底部的建立图层蒙版按钮。

网站主页栏目设计方法教程图四
创建蒙版的显示如图所示。同样方法,在大楼图层上新建“人物”图层,导入人物素材,设置蒙版。

网站主页栏目设计方法教程图五
4.文字的设计
使用文本工具 ,输入文字“TO BE NO.1”,设置文字字体为“Mirareae BT”,颜色为白色并倾斜,如图所示。同样输入中文文字信息,如图所示。我们可以选择 选择工具单击输入的文字,按<Ctrl+T>键对文字进行进一步变形。

网站主页栏目设计方法教程图六
5.曲线区域造型的设计
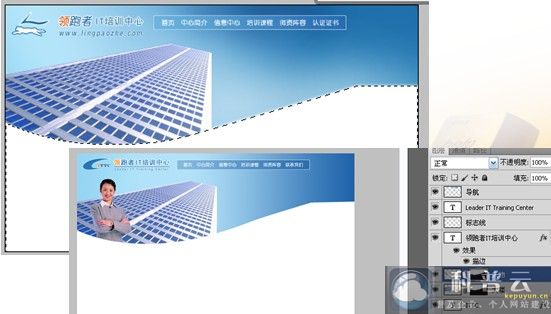
新建“曲线背景”图层,使用钢笔工具创建如图所示路径,按<Ctrl+Enter>键建立选区,之所以建立的选区超过了显示的区域,是因为上面的背景图像能够遮住下面的图像,所以使用了比较简单的方法。

网站主页栏目设计方法教程图七
设置前景色为灰色(R:228,G:228,B:228),按<Alt+Delete>键为选区填充前景色,按<Ctrl+D>取消选区,如图所示。我们发现曲线背景图层遮住了其他图层,是因为图层的顺序问题,我们可以在图层面板用调节图层的顺序,将曲线图层调节到网页背景图层以下,可以使用<Ctrl+[>快捷键,如图所示。

网站主页栏目设计方法教程图八
到此网站主页栏目设计结束,本教程由科普云烟台网站建设网站设计部整理发布
| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:教你网站导航设计方法教程 |
| |||
| 下一篇:教你网页版权区域的设计方法教程 |