


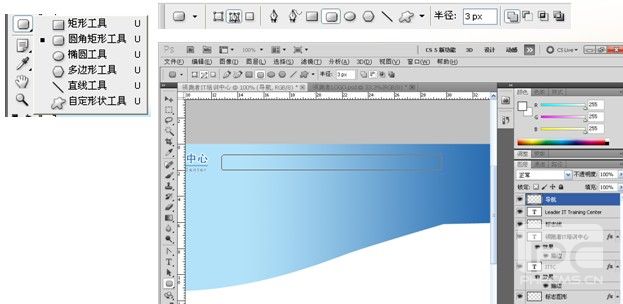
1.创建圆角矩形路径
新建“导航”图层,选择矩形工具右侧下方的三角形,选择圆角矩形工具,设置圆角半径为3px,工作方式为路径,在网站名称右侧拖动出导航区域,

网站导航设计方法教程图一
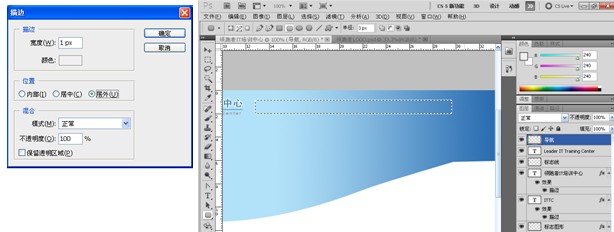
2.创建圆角矩形选区
按组合键“Ctrl+回车键”,创建选区,或使用路径选择工具 ,单击导航区域的路径,单击右键,选择“建立选区”。设置前景色为淡灰色(R:240,G:240,B:240),选择菜单“编辑|描边”命令,设置参数如图所示,对选区进行描边。

网站导航设计方法教程图二
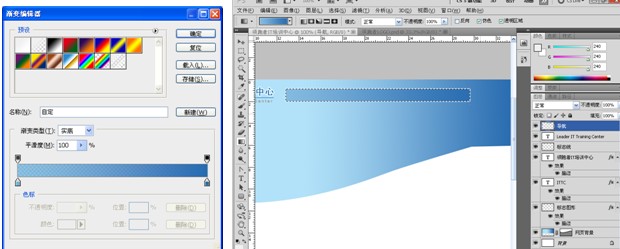
3.填充渐变颜色
选择渐变工具 ,设置渐变类型为线性渐变,设置渐变颜色带为左侧(R:132,G:182,B:224),右侧(R:43,G:110,B:177),从选取左下角向右上角拖曳鼠标,填充蓝色的渐变,按

网站导航设计方法教程图三
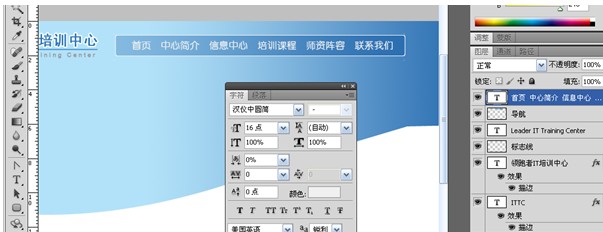
4.设计导航文字
使用文字工具 ,设置文字字体为“汉仪中圆简”,大小为16点,颜色为白色,输入导航文字。

网站导航设计方法教程图四
| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:科普云教你网页Banner背景设计方法 |
| |||
| 下一篇:教你网站主页栏目设计方法教程 |