


1.左侧导航背景
选择背景图层,新建左侧背景图层,使用矩形选择工具创建矩形选区,填充颜色(R:219,G:242,B:254),结果如图所示。

内页左侧导航的设计
按

在最上面的图层上面创建“左侧栏目”图层,使用圆角矩形工具创建圆角矩形路径,切换到路径面板单击工作路径,使用将路径作为选区载入按钮创建选区,为选区填充白色,如图所示。

设计出内页左边栏目的方法
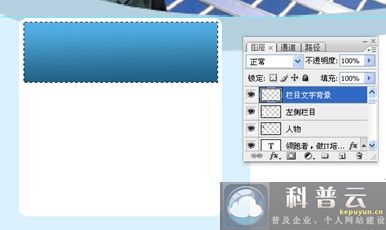
2.栏目文字背景设计
在“左侧栏目”图层上创建“栏目文字背景”图层,使用矩形选择工具创建矩形选区,设置前景色为(R:83,G:176,B:229),背景色为(R:32,G:96,B:132),使用渐变工具从上向下填充从前景到背景的颜色渐变,结果如图所示。

设计出内页左边栏目的方法
在“栏目文字背景”上新建“斜线”图层,选择菜单“文件|打开”命令,打开配套光盘中“\源文件\6\素材\斜线.png”文件,按

设计出内页左边栏目的方法
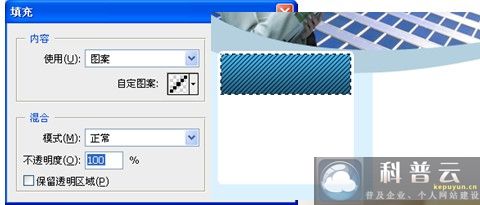
切换到效果图文件的斜线图层,确保在选定矩形选区的情况下,选择菜单“编辑|填充”,使用“图案”填充,自定图案选定刚才定义的“斜线”,填充结果如图所示。

设计出内页左边栏目的方法
我们发现填充的颜色很深,选择图层不透明度选项,设置图层不透明度为20%左右,如图所示。

拖动两条垂直的辅助线到上面矩形的两侧,使用矩形创建矩形选区,填充灰色(R:221,G:221,B:221)。使用矩形工具创建矩形选区,在对四行灰色文字背景做小图标式的描边,如图所示。

我们发现填充的颜色很深,选择图层不透明度选项,设置图层不透明度为20%左右,如图所示。

3.导航文字设计
使用文本工具输入文字,如图所示。

4.联系电话设计
创建电话背景图层,使用圆角矩形工具创建圆角矩形,创建选区,进行白色描边。导入电话图形,使用文本工具输入联系电话,并复制电脑阴影得到电话阴影效果结果如图所示。

烟台网页设计教你设计出内页左边栏目的方法到此结束,同学们可以反复练习下,很多方法做的多了自然就有了。科普云烟台网站建设网页设计部。
| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:绿客教你设计出有艺术创意的网站内页效果图 |
| |||
| 下一篇:烟台网页设计教你设计出内页右侧内容区方法 |