


1.右侧栏目线和图标
新建“子栏目线”图层,使用矩形选择工具建立长矩形选区,填充灰色(R:208,G:208,B:208),得到灰色的栏目线。接下来设计子栏目前的图标,同样使用矩形工具建立矩形选区,上面矩形填充蓝灰色(R:36,G:103,B:139),下面举行填充灰色(R:208,G:208,B:208),得到如图子栏目线,结果如图所示。

网站内页右侧内容的设计教程(图一)
2.栏目名称和位置信息
使用文本工具在栏目图标后输入子栏目信息“图形设计类”,颜色为蓝灰(R:36,G:103,B:139),在右侧输入位置信息:“您的位置:首页/培训课程/图形设计类”,颜色为灰色(R:101,G:101,B:101)。

网站内页右侧内容的设计教程(图二)
3.右侧栏目内容的设计
新建“右侧背景”图层,使用直线工具从上向下建立垂直的直线路径,如图所示。

网站内页右侧内容的设计教程(图三)
使用文本工具,将鼠标移动到路径的顶部,当鼠标指针变成如图所示形状时单击鼠标,输入文字“---------”(多个减号),如图所示。然后全选输入的文字,在字符面板中设置文字的大小和间距,如果文字不够或超过直线可以增减字符得到最终结果。

网站内页右侧内容的设计教程(图四)
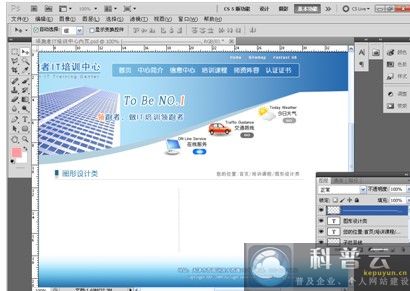
然后选择菜单“图层|栅格化|文字”,将该层文字转化为位图,如图所示,否则在后面使用Fireworks软件进行图像切片时将不能显示该文字。

网站内页右侧内容的设计教程(图五)
设置前景色为蓝色(R:144,G:190,B:231),使用圆角矩形工具,设置圆角半径为2px,方式为填充像素,创建圆角矩形区域,同样设置前景色为淡红(R:255,G:154,B:159),绘制第2个圆角矩形。

网站内页右侧内容的设计教程(图六)
使用文本工具输入文字信息。

网站内页右侧内容的设计教程(图七)
选择菜单“文件|打开”命令,打开配套光盘中“\源文件\6\素材\平面广告大师.png”和“平面广告大师.png”文件,使用移动工具移动到效果图中,并使用文本工具输入“MORE”,结果如图所示。

最后选择菜单“文件|存储”命令,保存效果图文件,文件名为“领跑者IT培训中心内页”,以备后面进行图像切片的制作。
科普云烟台网站建设网页设计部整理发布。
| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:烟台网页设计教你设计出内页左边栏目的方法 |
| |||
| 下一篇:烟台网页设计教你FireworksCS5网页图像切片技术 |