


1.切片的划分
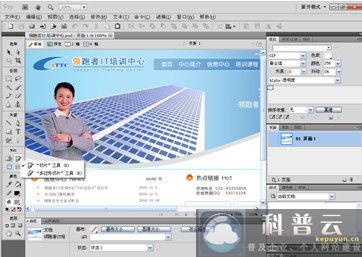
打开Fireworks软件,选择菜单“文件|打开”命令,打开配套光盘中“\源文件\6\素材\领跑者IT培训中心.psd”文件,使用切片工具进行图像切片的制作,可以放大图形,选择部分选定工具进行图片边界的调整。

在进行图像切片的时候,要尽量将网页图像整齐的分成几个横向的块,因为在使用Dreamweaver进行网页表格排版时,能够避免一些麻烦,而且规则的表格能够提高网页加载的速度。所以,我们先把效果图切成几行,然后在行中进行列的切片,也就是说,先做出大的行的切片,再进行行中列的切片。
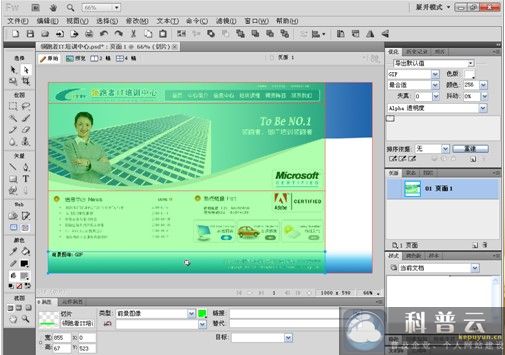
这里,我们先创建四个横向的切片。因为我们在设计效果图时,已经借助辅助线做好第二行和第三行之间的图像,使第二个切片底部能够正好在右侧两个认证图形中间穿过,便于排版布局。网页右侧图像具有明显的规律性,我们可以用比较小的图像作为背景平铺实现。这样能够大大减小网页文件的大小,减少浏览着下载网页图像文件的时间,加快网页加载的速度。

2.图像切片的优化
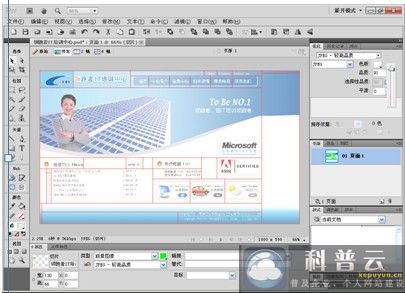
对于质量要求较高的图片,可以使用部分选择工具进行个别设置,选择标志、网站名称、主图和热点链接等图形,选择优化选项为“JPEG-较高品质”,并调整品质的参数,可以从效果图左侧下方可以看到优化后切片的大小与加载的时间。对于质量要求较低的图片,可以将图片优化为GIF格式,注意保证图片的颜色为256色,对于渐变色范围的图像不适合采GIF格式。

3.图像切片的导出
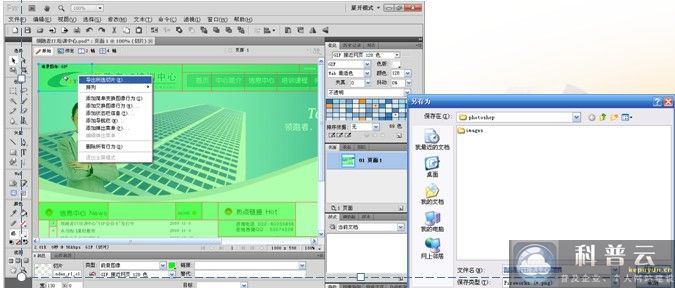
选择菜单“文件|导出”命令,设置导出的类型为HTML和图像,并勾选将切片放入子文件夹 “images”,可以浏览指定图片文件夹的位置,勾选“包括无切片区域”,单击保存按钮导出网页文件和图像切片,如图所示。

如果只想导出某个切片,可以在原始视图中使用部分选择工具单击该切片,单击鼠标右键选择“导出所选切片”。最后选择菜单“文件|另存为”命令,将文件保存为“领跑者首页切片.png” 。

4.栏目文字图形切片的技巧
采用Fireworks直接打开PSD格式的文件,在Fireworks中对效果图进行切片,注意将栏目等切片独立切开

对于版式相同,只有文字不同的内容,可以进行相应的修改。对于内页的设计中,左侧栏目、栏目条目、右侧栏目只存在文字的不同,因此可以在用Fireworks打开效果图,使用文本工具修改文字等内容单独导出图片,以适应不同栏目的图片需求。

| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:烟台网页设计教你FireworksCS5网页图像切片技术 |
| |||
| 下一篇:网页设计对百度优化排名的影响 |