


图像切片的技术要求
制作网页图像切片的目的是为了获得图片素材并对图片进行优化,使得整个图片分为多个不同的小图片分开下载,这样下载的时间就大大地缩短了,从而提高网页加载的速度,能够通过网页设计软件实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。另外,通过切片可以导出不同类型的图片,从而有效的减小图片的大小,再有就是切片之后的图片便于设置超级链接。
图像切片的优化要求
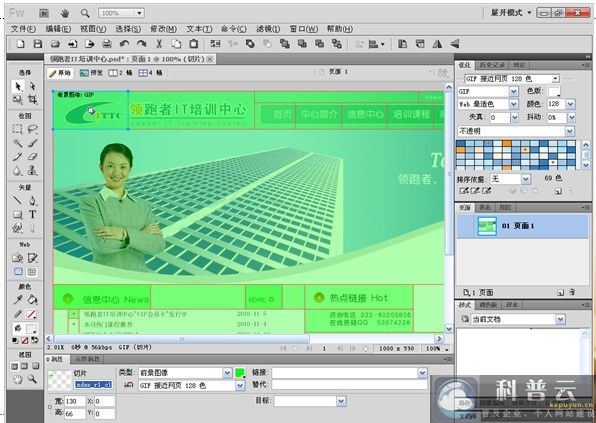
在PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用PhotoShop或Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。制作网页切片的软件主要Photoshop和Fireworks,Fireworks在网页切片制作方面有很强的优势,是网页设计三剑客重要角色之一,所以我们采取Fireworks进形切片的制作。
图像切片的命名要求
图像切片采用Fireworks,图片的切片采用“文件名_rX_cY”的形式进行命名,如index_r1_c2.jpg,表示index文件切片的第1行第2列图片,由于图片是整张效果图切面,同一行中的各列可能存在编号不连续的情况。

| 科普云为您讲解最实用的网站建设相关知识 | 延伸阅读 | |||
| 上一篇:烟台网页设计教你设计出内页右侧内容区方法 |
| |||
| 下一篇:烟台网页设计教你图像切片的制作步骤 |